MVP Development Guide

What is MVP Development?
When developing a completely new product it often makes sense to not directly develop a fully fledged version of the product but to start with an MVP, for example due to initial budget limitations especially in case you are a bootstrapped business.
MVP stands for Minimum Viable Product. It is a concept in product development that emphasizes creating a basic, functional version of a product with minimal features, just enough to satisfy early customers and get feedback for further improvement. The concept is mainly used for the development of tech products. However, we believe that there are some useful principles and takeaways that can be applied to any type of business or product, so even if you are building a non-tech product or service, keep reading!
An MVP is typically developed quickly and with a low budget, to test the viability of a product idea and to gather feedback from early adopters. The goal of an MVP is to validate assumptions and test hypotheses about a product’s market fit, user experience, and potential business model.
The features of an MVP are often limited to the core functionality of the product, with additional features added incrementally as feedback is received from users. This allows the product team to focus on developing the most essential features first and avoid spending resources on unnecessary features that may not be valuable to users.
An MVP is not a final product, but rather a starting point for iterative development based on user feedback and data. The ultimate goal is to develop a product that fully meets the needs and expectations of users while achieving business objectives.
Now, you probably will wonder what’s the differences between a prototype, a MVP and a full product. So let’s look at them here:
| Purpose | To demonstrate and test a concept or idea |
| Scope | Limited in scope and functionality |
| Design | Basic and often rough, with limited attention to aesthetics |
| Development | Developed quickly and with low cost |
| Testing | Basic testing to demonstrate concept or idea |
| User Feedback | Minimal feedback gathered from basic testing |
| Business Goals | Not typically aligned with specific business goals |
| Purpose | To test and validate assumptions, gather feedback, and improve product-market fit |
| Scope | Core features and functionality to satisfy early adopters |
| Design | Minimal design, focused on usability and core features |
| Development | Developed rapidly with a focus on speed and efficiency |
| Testing | Testing to validate assumptions and gather feedback |
| User Feedback | User feedback gathered to improve product-market fit and features |
| Business Goals | Focused on validating business model and market demand |
| Purpose | To deliver a fully functional, market-ready product that meets user needs and achieves business objectives |
| Scope | Comprehensive features and functionality that meet user needs and market demands |
| Design | Designed for optimal user experience and aesthetics |
| Development | Comprehensive development, with high quality and attention to detail |
| Testing | Comprehensive testing to ensure quality, reliability, and user satisfaction |
| User Feedback | Feedback gathered to refine and improve user experience and meet market demands |
| Business Goals | Aligned with specific business goals, such as revenue generation, user retention, or market share |
Some voices claim that an MVP is something that you should be ready to throw away, once it serves its purpose. And that you should build the full version of the product/service from scratch, rather than evolve the MVP. However, in the real world entrepreneurs, start-ups or small and medium businesses are usually working on a limited budget and don’t have money to throw around. Building an MVP to throw it away is wasting money and resources.
So when you are working on your MVP, try to build it in a way so its features can be evolved and it can be scaled later.
Note: 🍋 Throughout this guide we will use the example of a food supplement company to better illustrate each task and information.
What is MVP Development Good For?
MVP development is crucial as it allows businesses to validate their ideas, minimize risks, and optimize resources before fully committing to product development.
- Market Validation: MVPs enable businesses to test the market demand for their product idea, validating assumptions and reducing the risk of investing in a product that may not resonate with customers.
- Cost Efficiency: Developing an MVP allows businesses to minimize initial investment and focus resources on core features, avoiding unnecessary expenses on features that may not add value to the product.
- Rapid Iteration: MVPs facilitate rapid iteration based on user feedback, enabling businesses to quickly adapt and improve their product to better meet customer needs and preferences.
Curated Lists 📋
💡 To save you some time, we have put together a free list with MVP Development Tools which will be helpful when building your mvp.
How to Develop an MVP Step-by-Step:
Step A: MVP Development Template
Step B: User Journey
Step C: Product Features
Step D: Product Metrics
Step E: Building with No-Code
Step A
MVP Development Template
To develop your MVP you can either build your own whiteboard template for example on Miro or you can use our ready-to-use template along with this guide.
Included Templates:

MVP Development Miro Board

Step B
User Journey

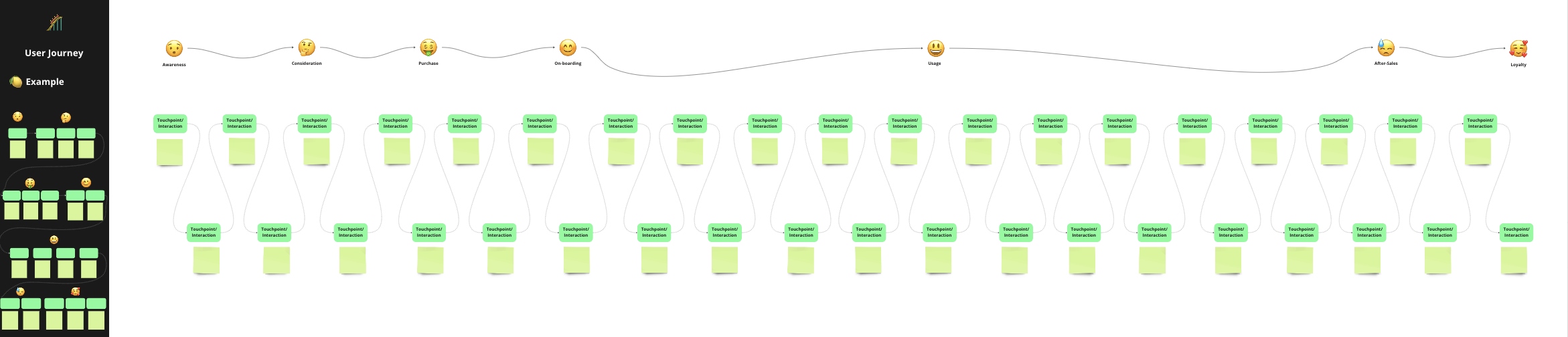
To ensure you identify all the essential features, start with laying out your user journey. A user journey is a visual map of a user’s experience with your product or service. It maps out the key touchpoints and interactions that a user has with a product or service, from initial awareness and discovery, to engagement, purchase or usage, and ultimately loyalty or advocacy.
Laying out the different interactions and touch points will help you to identify and prioritize the features and functionalities that are most important to the user at each touchpoint. Through this you can ensure that the MVP includes the key features that users need to have a positive experience with the product or service.
If you completed the previous ideate & design toolkit, you defined a storyboard during your design sprint. You can now use this as a basis to define your user journey. If you didn’t, don’t worry.
You can use the first part “User Journey” in the MVP Development 📒Template that we prepared to identify all the touchpoints/interactions within each phase. Name the touchpoint/interaction and use the post-it to describe it shortly.

- 😯 Awareness: This phase involves the user becoming aware of the product or service, often through marketing or advertising efforts.
- 🤔 Consideration: This phase involves the user researching and considering whether or not to use the product or service.
- 🤑 Purchase: This phase involves the user making a purchase or signing up for the product or service.
- 😊 On-boarding: This phase involves the user getting started with the product or service, often through a tutorial or welcome sequence.
- 😃 Usage: This phase involves the user regularly using the product or service.
- 😥 After-Sales: This phase involves any follow-up support or communication from the product or service provider.
- 🥰 Loyalty: This phase involves the user becoming a loyal customer or advocate for the product or service.
Step C
Product Features

In the next step you want to identify the features that your product/service needs to provide in each of the touchpoints/interactions that you defined.
A product feature is a specific functionality or attribute of the minimum viable product that provides value to the target user or customer..
Product features are the building blocks of the MVP and help to define what the product can do and how it solves the user’s problem or provides the user benefits throughout the user journey. During the MVP development process, it’s important to prioritize the product features that are most important to the user and that align with the overall product vision and business goals. This helps to ensure that the MVP provides the minimum set of features needed to satisfy the user’s needs and test the product-market fit hypothesis.

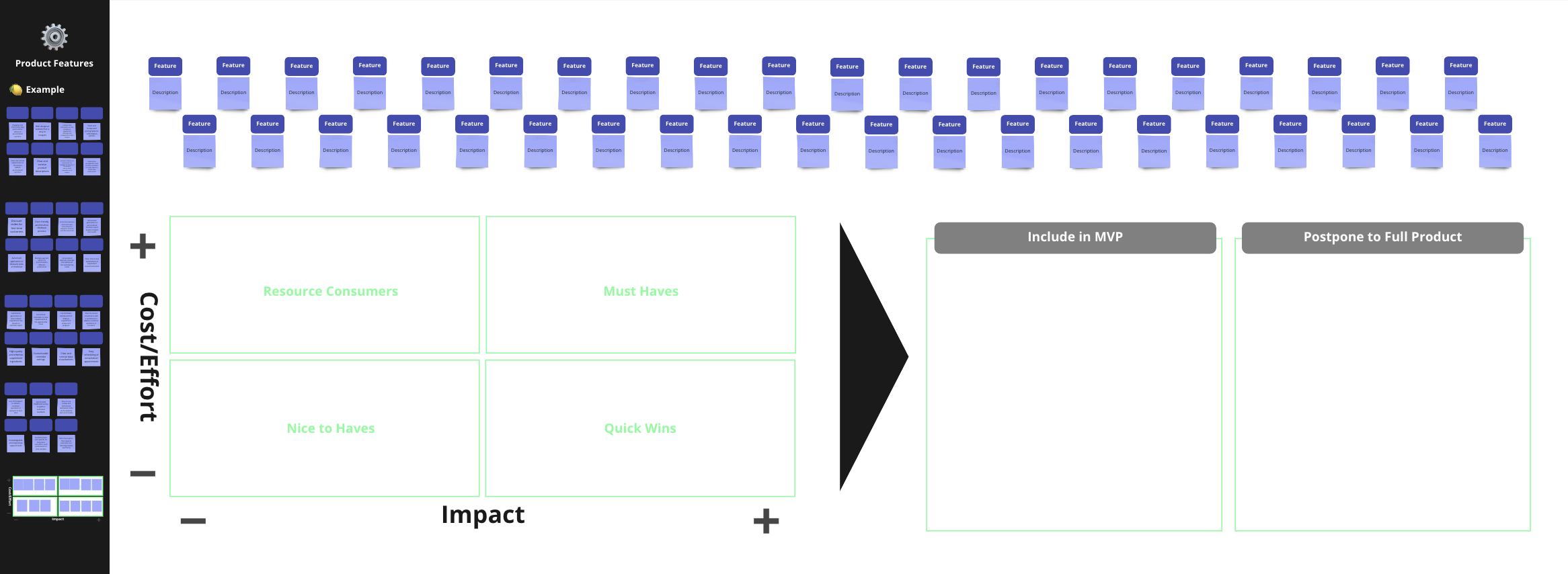
You can use the second part “Product Features” in the MVP Development 📒Template to define your MVP features.
First, define and list all the product features which you will need to provide in each of the touchpoints of your user journey. Name them and use the post-its on the white board to shortly describe them.
Next you want to prioritize the features and determine the most important features that you will develop first within the MVP and the features that you can still include later on.
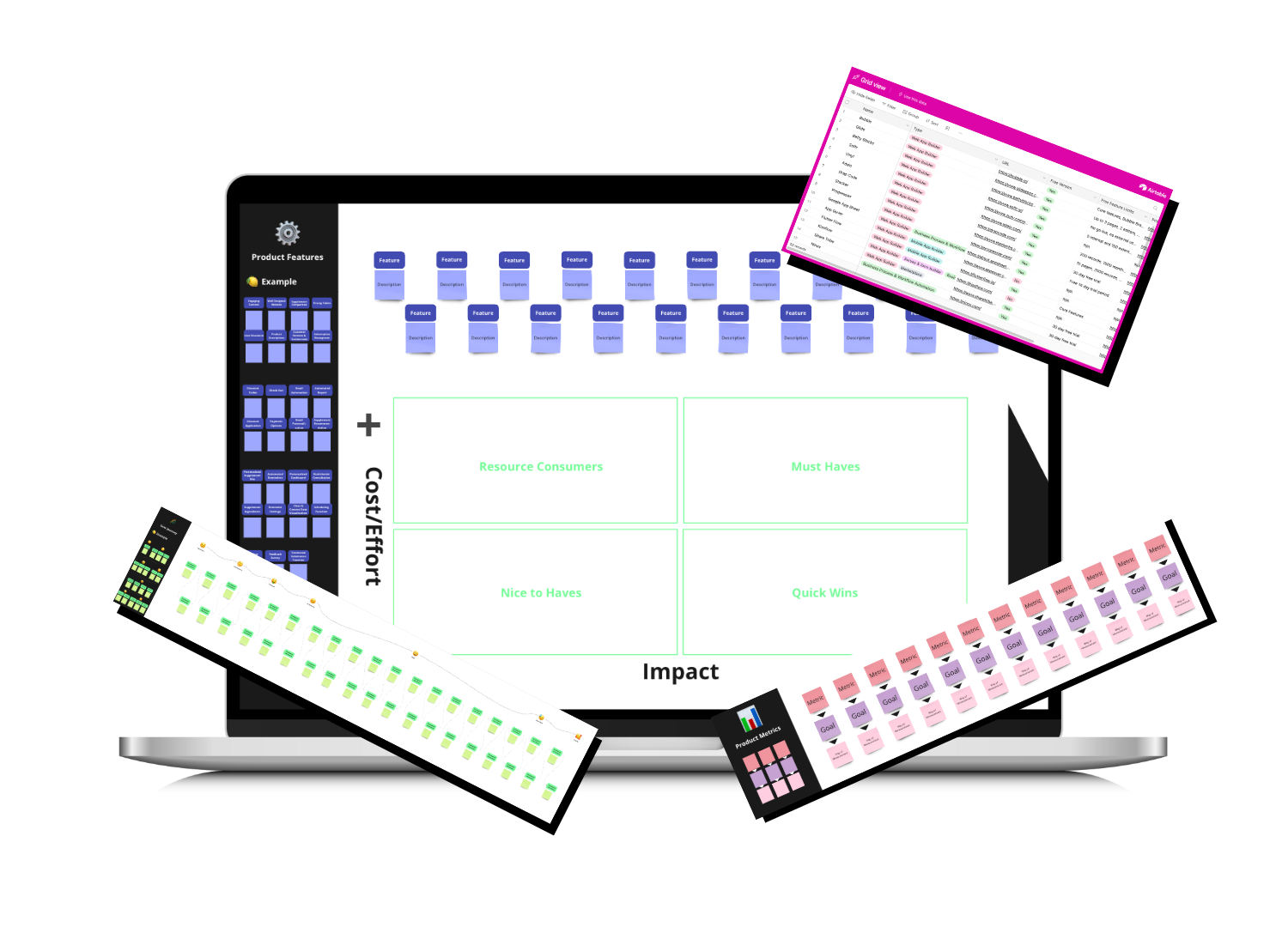
To prioritize the feature you can use the impact/effort matrix we provided, assigning all the features that you define to one of the four categories:
- Quick Wins (low effort, high impact) – These are features that can be implemented quickly and easily, yet still have a significant impact on the user’s experience or the business’s goals. Examples might include fixing a minor usability issue or adding a highly requested feature that is relatively easy to implement.
- Must-Haves (high impact, high effort) – These are features that are critical to the success of the MVP and have a significant impact on the user’s experience or the business’s goals, but require a significant investment of time, money, or other resources. Examples might include developing a complex feature that is core to the product’s value proposition or redesigning a key part of the user interface.
- Resource-Consumers (low impact, high effort) – These are features that require a significant investment of time, money, or other resources, but have a relatively low impact on the user’s experience or the business’s goals. Examples might include adding a minor feature that has low user demand or optimizing a process that has minimal impact on the user experience.
- Nice-to-Haves (low effort, low impact) – These are features that are relatively easy to implement and have a low impact on the user’s experience or the business’s goals. Examples might include adding a small design element or a minor feature that only a few users have requested. These features should only be considered if all other categories are fully addressed and there is still time and resources available.
Finally, you can now decide based on your prioritization which of the features you will include in your MVP and which ones you will postpone until later.
When developing an MVP, it’s important to focus on the features that will provide the most value to the target users, while minimizing the time and resources required to build and launch the product.
With that in mind, the features that would typically be included in an MVP are those that fall into the “Quick Wins” and “Must-Haves” categories. These features provide the most value to the user or business, while requiring the least amount of time and effort to implement.
Features in the other two categories should generally be postponed until later versions of the product. These features may still be important, but they are not critical to the success of the MVP, and implementing them would take time and resources away from developing and launching the core features that are essential for testing the product-market fit hypothesis.
Step D
Product Metrics

Finally you want to define your product metrics. Product metrics are quantitative measurements used to track the performance of your product or feature in the context of MVP development. These metrics can help the development team to understand how users are interacting with the product and whether it is meeting its intended goals. Product metrics can also provide insight into areas for improvement and help to guide decision-making during the development process.
There are different types of metrics that you can use to track your MVP’s performance:
- Acquisition metrics: These metrics measure how users find and discover your product. They are used to evaluate the effectiveness of marketing and advertising campaigns and to identify channels that are driving the most traffic. Examples are:
- Website traffic
- Number of downloads
- Number of leads generated
- Cost per lead (CPL)
- Click-through rate (CTR)
- Cost per click (CPC)
- Conversion metrics: These metrics measure how many users complete a desired action, such as making a purchase, signing up for a trial, or filling out a form. They are used to evaluate the effectiveness of the user experience and to identify areas where improvements can be made to increase conversions.
- Conversion rate (CR)
- Average order value (AOV)
- Cart abandonment rate
- Customer acquisition cost (CAC)
- Return on investment (ROI)
- Trial-to-paid conversion rate
- User engagement metrics: These metrics measure how often and how deeply users interact with the product. They are used to evaluate the overall user experience and to identify areas where the product can be improved to increase engagement.
- Time spent on site or app
- Number of sessions per user
- Click-through rate (CTR)
- Daily active users (DAU)
- Monthly active users (MAU)
- Net promoter score (NPS)
- Retention metrics: These metrics measure how many users return to the product over time. They are used to evaluate the stickiness of the product and to identify areas where retention can be improved.
- Churn rate
- Repeat purchase rate
- User retention rate
- Customer lifetime value (CLTV)
- Number of referrals from existing customers
- Average revenue per user (ARPU)
- Revenue metrics: These metrics measure the financial performance of the product. They are used to evaluate the business model and to identify opportunities to increase revenue.
- Total revenue
- Gross margin
- Profit margin
- Cost of goods sold (COGS)
- Average revenue per user (ARPU)
- Average order value (AOV)
- Performance metrics: These metrics measure the technical performance of the product. They are used to evaluate the reliability and speed of technical products and to identify areas where improvements can be made to enhance the user experience.
- Page load time
- App load time
- Uptime/downtime
- Error rate
- Conversion rate optimization (CRO)
- Search engine optimization (SEO) ranking
- Customer satisfaction metrics: These metrics measure how satisfied users are with the product. They are used to evaluate the overall customer experience and to identify areas where improvements can be made to increase satisfaction.
- Net promoter score (NPS)
- Customer satisfaction score (CSAT)
- Customer effort score (CES)
- Customer retention rate (CRR)
- Referral rate
- Complaints and resolution time
- Social metrics: These metrics measure the social impact of the product, such as social media mentions, user-generated content, or influencer engagement. They are used to evaluate the reach and impact of the product’s marketing efforts and to identify opportunities for social media engagement.
- Number of followers on social media
- Likes, shares, and comments on posts
- Social media engagement rate
- Social media referral traffic
- Brand sentiment analysis
- Influencer engagement rate
The specific metrics that you choose to track, depend on your objectives as well as their availability. So look back at the objectives that you defined with your team and try to identify the metrics that you will be able to measure.

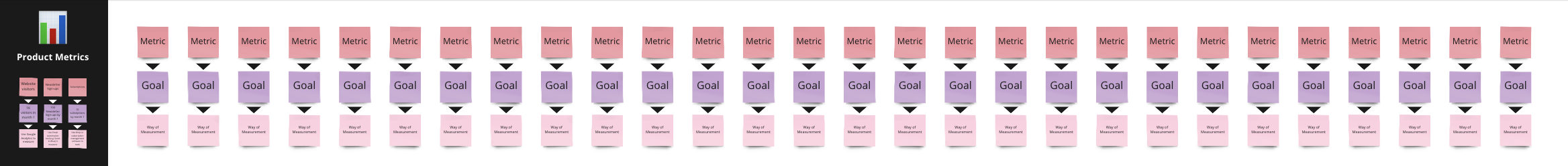
You can use the third part “Product Metrics” in the MVP Development 📒Template to:
- Identify the metrics you are going to track e.g. number of website visitors
- Specify the goal for each metric e.g. 1K visitors/month by month 2
- Define how you are going to track this metric e.g. using Google Analytics
Step E
Building with No-Code

Finally, we take a look into no-code tools. No-code tools allow users to create software solutions or automate business processes without requiring them to write any code. So this chapter rather applies to those of you who are building some kind of tech or digital product.
These tools use visual interfaces and pre-built components to enable non-technical users to create complex applications and workflows quickly and easily. Therefore they can be of great help when building an MVP for a digital product, since they can be far more cost efficient than developing from scratch, which usually requires hiring a developer team or agency (unless you know how to code yourself of course). However, no-code tools also have their limitations when it comes to customization, which is why they are great to build an MVP but to further evolve your tech solution you probably gonna need custom code at some point.
No-code tools range from simple drag-and-drop website or online shop builders to more complex app builders and workflow automation platforms that integrate with other software systems. Common types of no-code platforms include for example:
- Website Builders allow users to create websites without coding. Users can choose from pre-designed templates, customize them with drag-and-drop tools, and add content and features as needed.
- E-commerce Platforms allow users to create online stores without coding. They provide pre-built templates and integrations with payment providers and shipping services.
- App Builders enable users to create mobile or web applications without coding. They often provide pre-built components that can be easily combined to create custom applications.
- Workflow Automation Tools automate business processes by connecting different software applications and services. They allow users to create workflows without coding by using visual interfaces to connect different actions and triggers.
- Database and Backend Tools enable users to create and manage databases and backend systems without coding. They often provide visual interfaces for creating database structures and connecting them to other software services.
- AI and Machine Learning Tools enable users to build AI and machine learning models without coding. They provide visual interfaces for creating models, training them with data, and deploying them to production.
- Survey & form builders are tools that enable users to create and manage surveys and forms without coding. They often provide pre-built templates and visual interfaces for creating custom forms and surveys.
- Email automation tools are software platforms that enable users to create and send automated emails without coding. They often provide visual interfaces for designing email templates, managing email lists, and setting up triggers for automated emails.
- Smartcontract & dApp builders enable users to create, deploy, and manage smart contracts and decentralized applications (dApps) on blockchain networks without coding.
Here is a 📋List of no-code tools in different categories, that can be helpful in case you are building a tech product: